Infobroschüre & Flyer »große Wunder«
InDesign-Projekt »große Wunder auf kleinem Raum«
Aufgabenstellung:
Mehrseitiges, gebundenes. druckfähiges Dokument in InDesign
und zugehöriges Info-Faltblatt entwickeln. Thema frei wählbar.
1. Mehrseitiges Layout: verpackte Daten und PDFs
2. Faltblatt: verpackte Daten und PDF
3. Praesentation
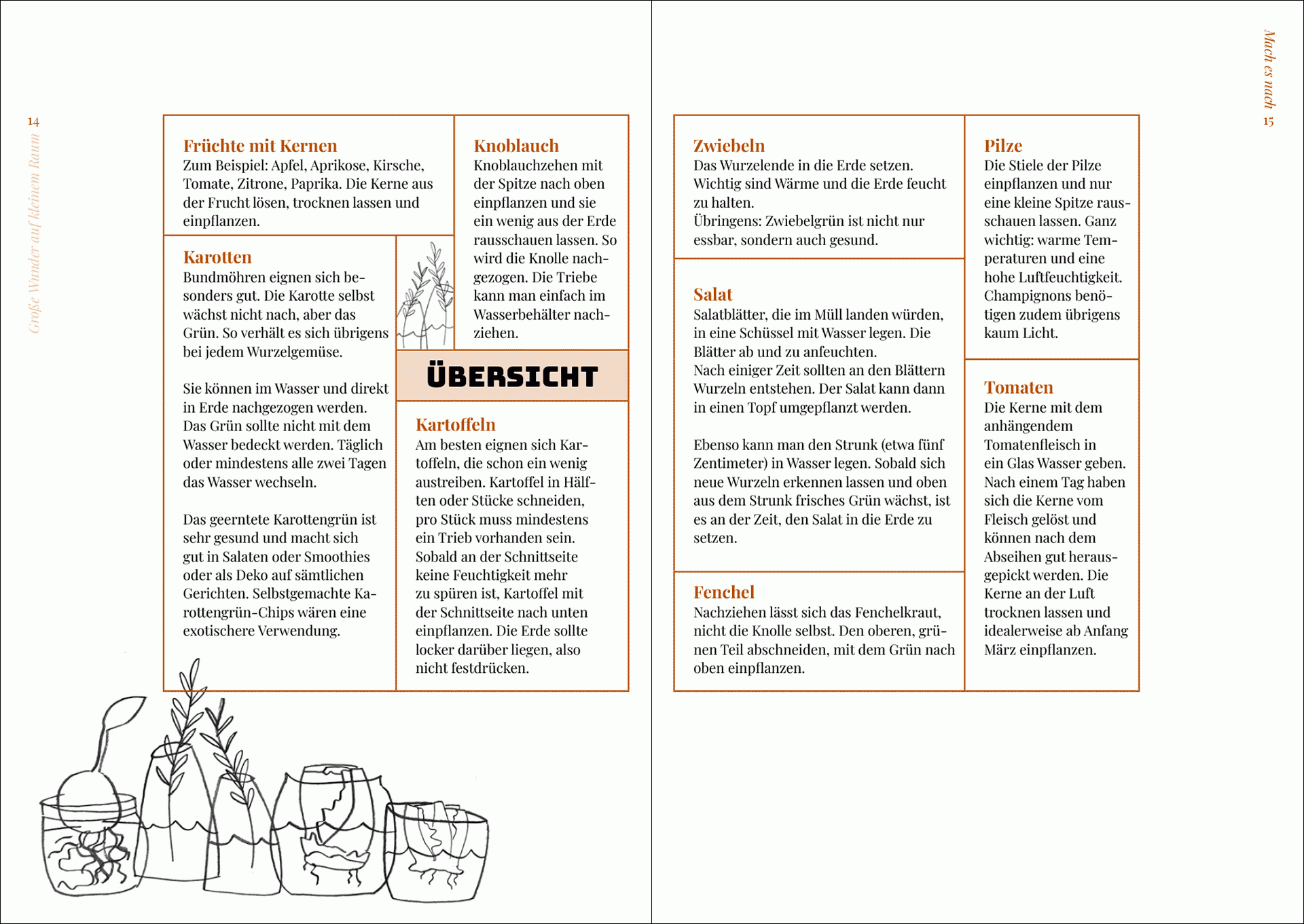
1. Mehrseitiges Layout mit InDesign:
- mind. 8 Seiten zum Binden (doppelseitig)
- Format festlegen
- Musterseiten (Satzspiegel, Gestaltungsraster, lebender und toter Kolumnentitel, Paginierung, evtl. weitere Elemente)
- Stilelemente: Schriften, Farben etc.
- Ebenenstruktur anlegen und anwenden
- Textformatierungen (Absatz- und Zeichenformate)
- Bild- und Grafik-Verknüpfungen
- Tabelle
- Inhaltsverzeichnis mit PDF-Lesezeichen
- Daten fehlerfrei verpacken
- druckfähiges PDF mit Schnittmarken und Beschnittzugabe (PDF-X3)
- NonPrint-/Korrekturabzug-PDF mit interaktivem
Inhaltsverzeichnis und Lesezeichen, Hyperlinks etc. - Präsentation
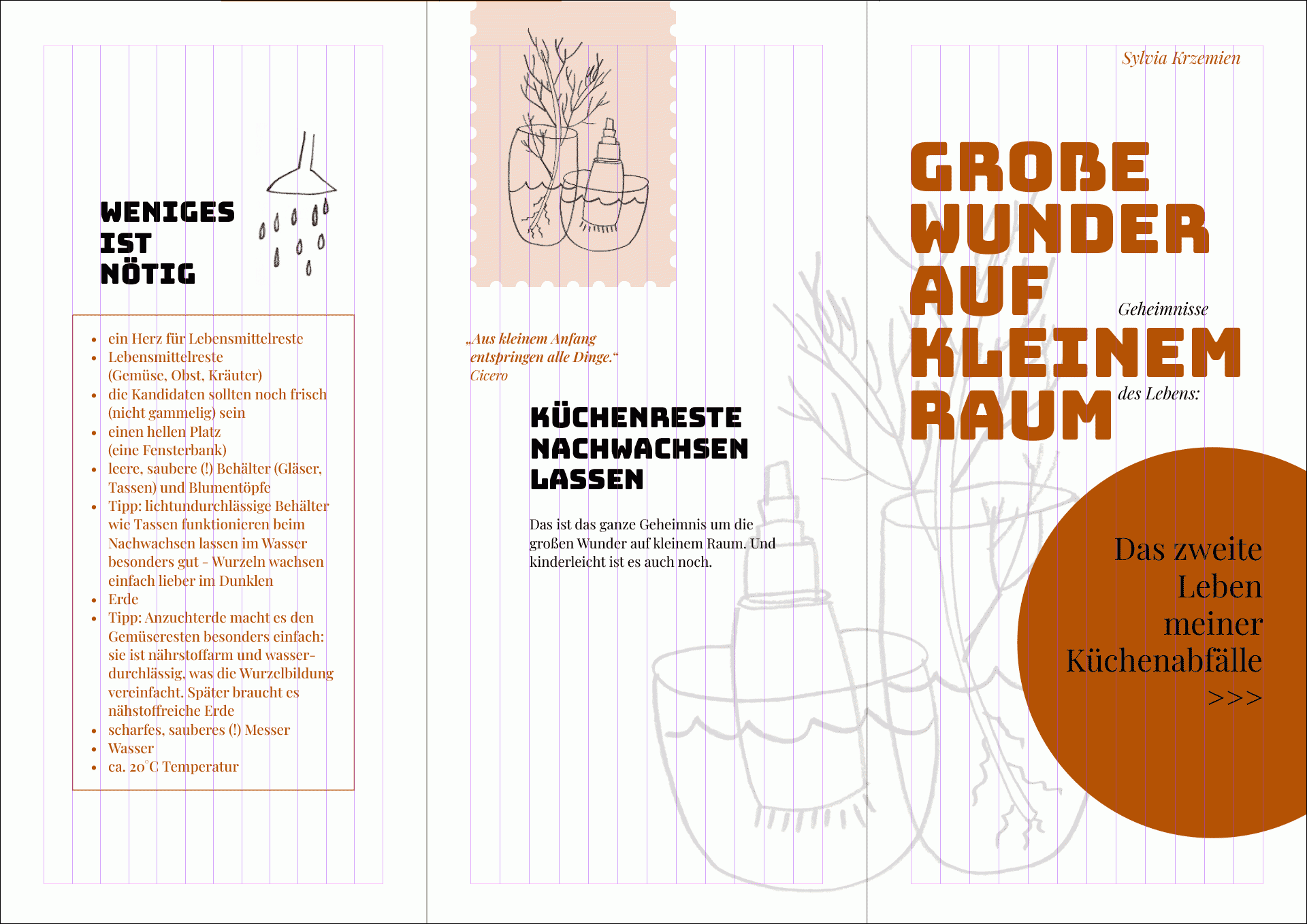
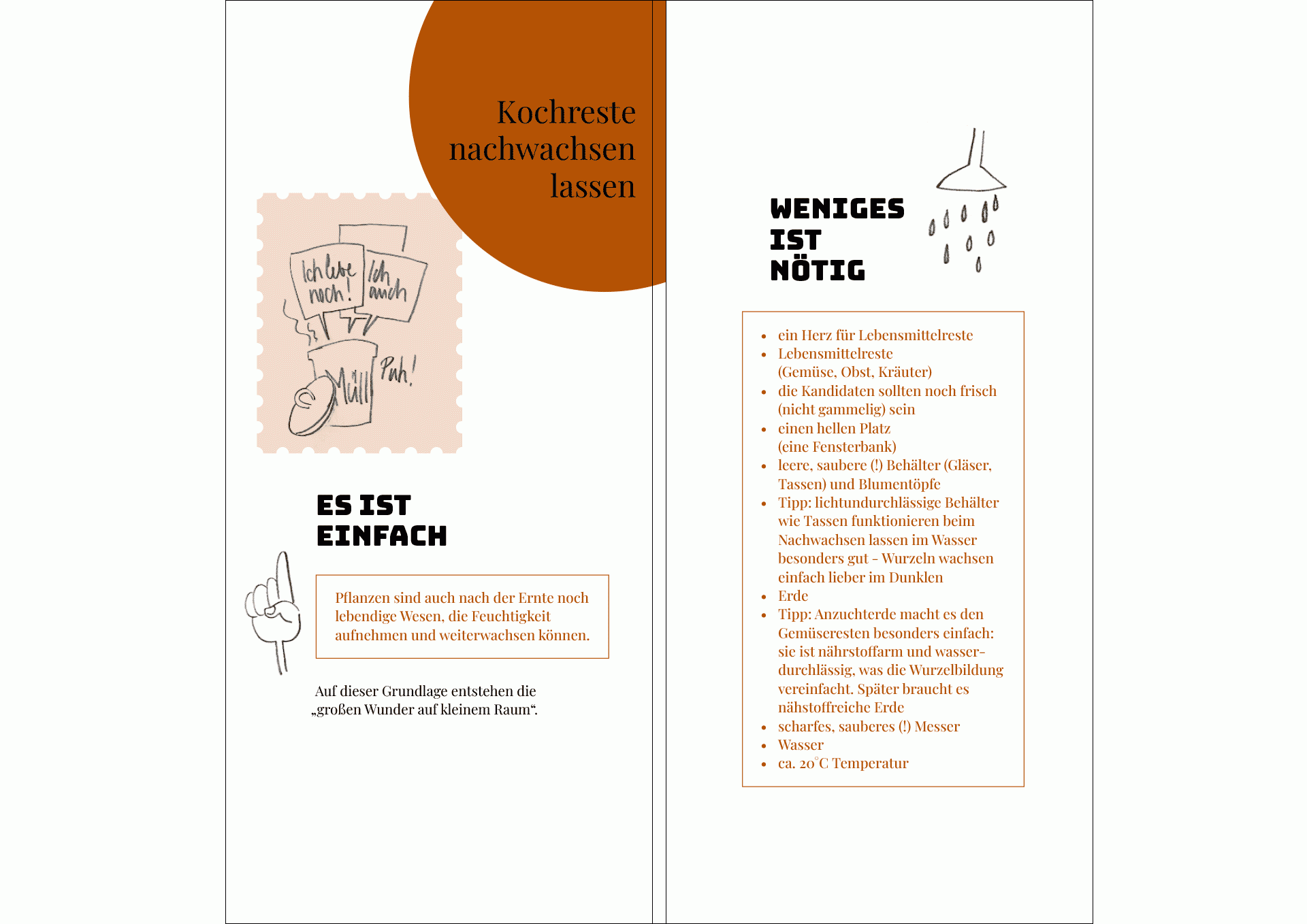
2. Info-Faltblatt - Wickelfalz
- Info-Faltblatt zum gleichen Thema mit ähnlichem Layout und einem Auszug der gleichen Inhalte
- Wickelfalz, 6 Seiten, DIN lang
- Korrekte, drucktaugliche Seitenstruktur und Layout; Lesereihenfolge berücksichtigen
- Musterseiten (Satzspiegel, Grundlinienraster, etc.)
- Übernahme der Stilelemente aus Aufgabe 1
- Übernahme der Inhalte aus 1 - anpassen derselben
- Textformatierungen anpassen und optimieren
- Daten fehlerfrei verpacken
- druckfähiges PDF erstellen mit Schnitt-
Marken und Beschnittzugabe (PDF-X3)